Learning Mendix & the Inevitable Struggle
My summer internship at Kinetech began with an intense deep-dive bootcamp into Mendix and lowcode. As daunting as it sounded, I was eager to learn the full capabilities of Mendix. I found the lessons to be overwhelming at first yet increasingly engaging as every day was tasked with implementing a brand new feature that I had never seen. In fact, my first encounter with the domain model almost reminded me of a Computer Science homework assignment on Object Oriented Programming (OOP).
"At the end of three weeks, I had curated a fully functioning flight booking application for an imaginary airline and I felt proud."

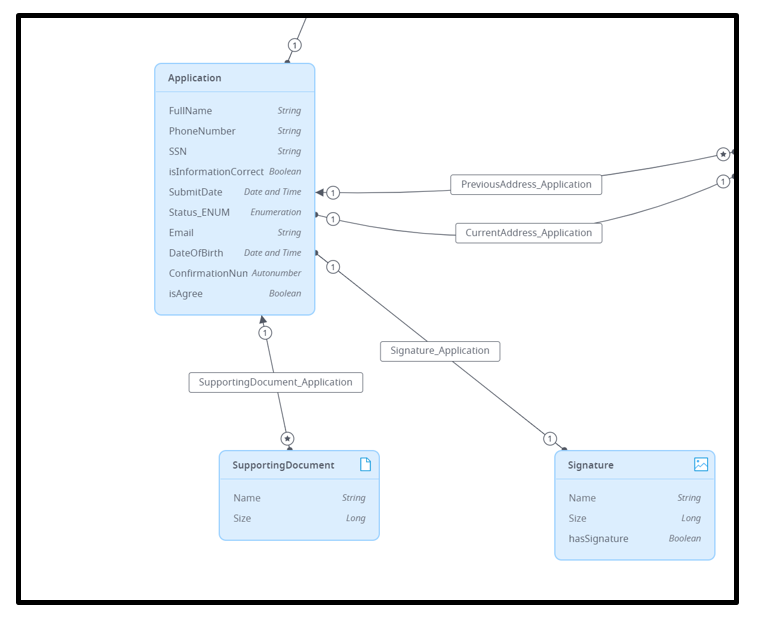
Subset of a domain (data) model of an actual working application as viewed through Mendix Studio 9.15, an Integrated Development Environment (IDE).
It was a vaguely familiar concept of creating entities, randomly dragging arrows and calling them associations. Before I knew it, I began to understand the seemingly impossible domain model and microflow logic.

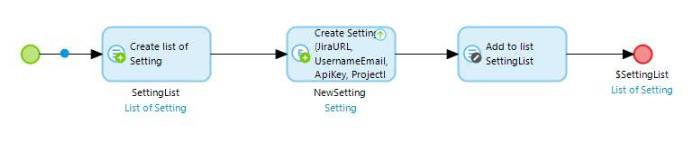
Using a Microflow to create Settings for a JIRA Widget I refined over the summer.
At the end of three weeks, I had curated a fully functioning flight booking application for "Kinetech Air" an imaginary airline, and I felt proud!
Transitioning to Widgets - Learning how to Extend the Platform with React
Following the bootcamp, I was introduced to another aspect of the Mendix development process. Working alongside Kinetech’s senior business engineers, I delved into the world of Javascript based custom widgets. At first, my time consisted of head scratching and scouring the Mendix documentation for insights. Some moments felt impossible as I tried making sense of the entire development framework I had been exposed to while planning each little step.

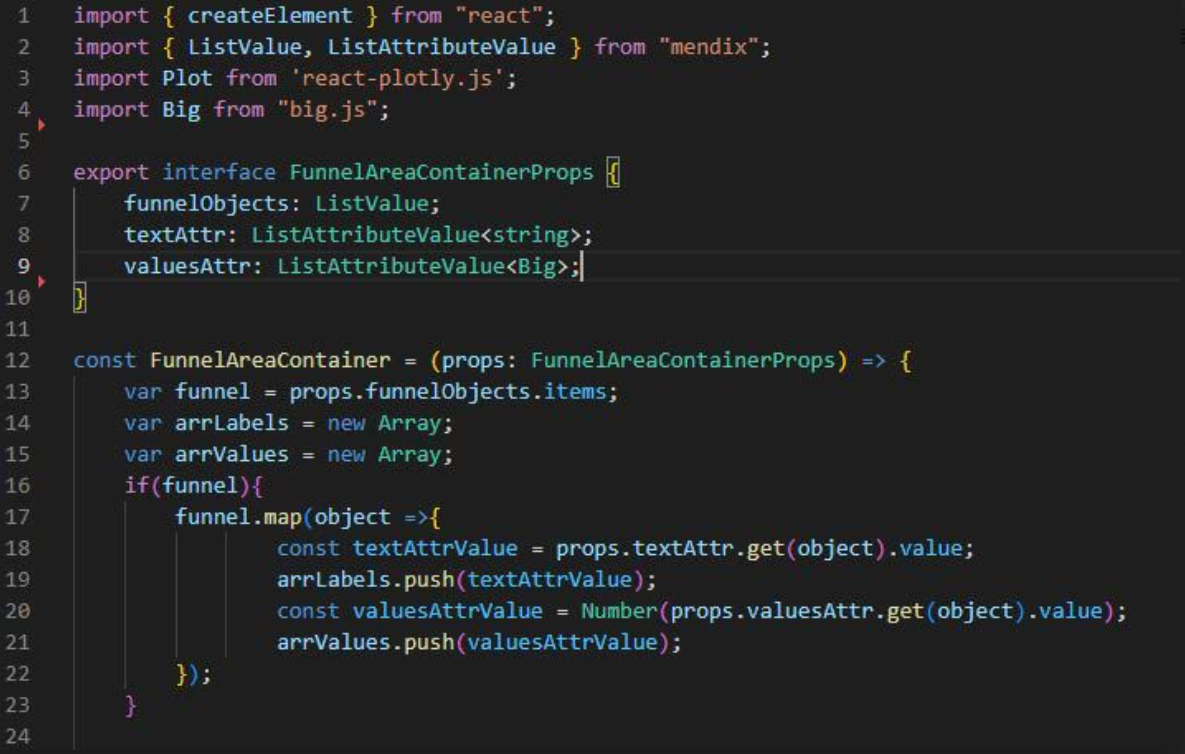
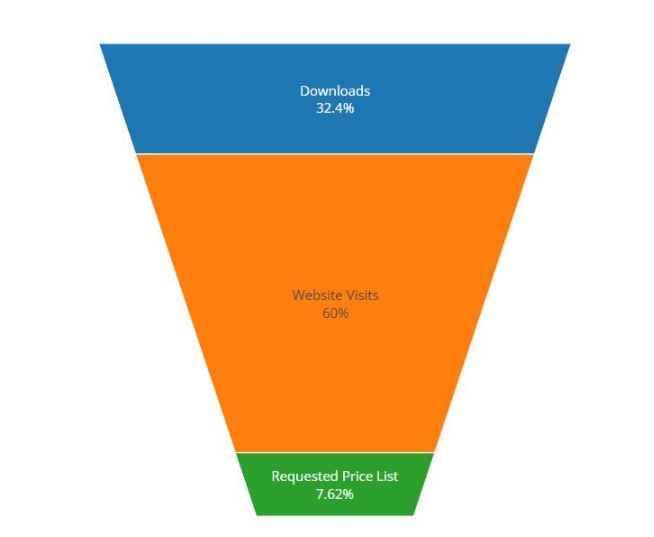
Building a Graphing Widget from the Plotly.js library for funnel charts.
Much like my process learning Mendix, it started slow, but as I made progress, I genuinely felt glee when the code I had implemented worked smoothly in an application.

Working Funnel Chart Widget leveraging the Plotly.js library.
Making widgets helped me realize that working by myself and learning on my own was a thoroughly enjoyable experience. Furthermore, when I did find myself stuck "on an impediment", I learned the value in simply asking for help from the team.
Kinetech's team is organized in clusters around the United States. The company has a hybrid work culture (as an intern, we did not get to participate in this years company wide meetup at the White Water Rafting facility in Charlotte, but from the slack channel / inside jokes, you could tell it was fun)!
Tying it all Together - Time for Client Facing Project Work
As the summer progressed, my next assignment was to team-up with another Kinetech intern to develop a Proof of Concept (PoC), a Minimum Viable Product (MVP) for a potential client. The task provided a whole new challenge as the work we created was time-boxed (based on deadlines), had to use the Kinetech Digital Execution Strategy and apply the low-code / no code principles I had been learning since day one of the internship.
A common phrase at Kinetech is, "Make it Work, Make it Perform, THEN make it Beautiful!"
We were given necessary guidelines but the actual implementation of the app was completely up to us. It felt like a chance to prove what we had learned. This project also called for careful demo preparation that consisted of team meetings, realistic "dummy data", and a general polishing of the web-app. A common phrase at Kinetech is, Make it Work, Make it Perform, THEN make it beautiful, and we could see this play out in real-time. Not only were we improving our coding skills, we were also improving our client-facing / consulting skills such as better communication, demo showcases, and real-time problem solving.
BUSINESS Engineer - At Kinetech, BOTH are Important.
Throughout the internship, I feel that I have refined many of my professional skills. Working at Kinetech has shown that there is a lot more to learn, both in software development and business. Many parts of my experience aligned with my perception of a "real software developer" where I worked on tangible products for the company. I became confident in presenting my hard work, while learning both with a team and on my own. Kinetech is a meritocracy so as I found my footing I gained confidence in voicing my opinion/questions when necessary.
Wrapping Up - Goals and overall takeaways of working at Kinetech with lowcode / Mendix
Even though I was a new member of Kinetech, I received a lot of respect and sincerity from the team. Oftentimes, members of the team would send out messages to join for a code review or hold a game night for morale boosting laughs / fun (I even won $50 for a highs score on JackBox games). Mendix offered a lot as well by introducing a new form of development that aggregates the various aspects of web app creation. Mendix further displays a fine mix between low and “conventional” code that effectively doubles the already seemingly endless possibilities of web development. I thoroughly enjoyed my experience at Kinetech and can imagine myself one day being a business engineer.
.png?width=246&height=70&name=Kinetech%20PM%20246%20x%2070%20(1).png)